45 data visualization with d3 add labels to d3 elements
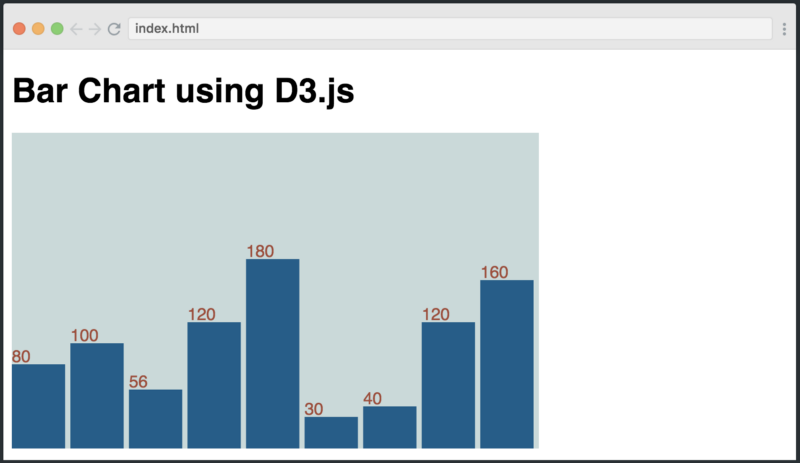
Customize your graph visualization with D3 & KeyLines Adding node labels with D3 Probably the best labelling option in D3 is to create an svg:g element to group the node circle and its label. This requires you to append the svg:circle and text elements to the group. You can use the .text method to access node names stored in data and display them, like this: 17 - Add Labels to D3 Elements - Data Visualization with D3 ... Let's add some labels to our bars. We can use the SVG text element to render text on an SVG canvas. We can give this x and y attributes to position it correctly. Once again, we can use a...
D3 Bar Chart Title and Labels | Tom Ordonez Follow: D3 Creating a Bar Chart; D3 Scales in a Bar Chart; Add a label for the x Axis. A label can be added to the x Axis by appending a text and using the transform and translate to position the text.. The function translate uses a string concatenation to get to translate(w/2, h-10) which is calculated to translate(500/2, 300-10) or translate(250, 290).Where x is in the middle of the SVG and ...

Data visualization with d3 add labels to d3 elements
Data Visualization with D3.js and Angular JS - Tivix Angular JS and D3.js can both maneuver SVG graphics, HTML elements and static data independently and do so perfectly well. You will begin to see the benefits of each library for creating visualizations with data. In general, D3.js is the more straightforward to use if you're new, as it is similar to jQuery and the syntax is direct. Why and when to use D3 for Data Visualization? - Medium With D3, there are no standard visualization formats. Rather we can create anything from a simple HTML table to a dynamic line or pie chart, from graphs and bar charts to 3-D geospatial maps... Custom Data Visualizations Using D3 and React- Part 1 The React portion creates the main SVG, then maps the data to create the rectangles, lines, icon groups, or whatever else your data visualization needs. D3 can create all of the rectangle elements, but with the challenge of multiple data values as presented below, D3 would have to map through the array multiple times.
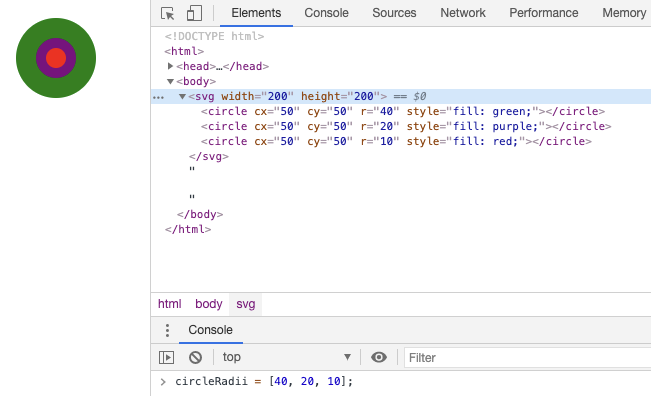
Data visualization with d3 add labels to d3 elements. Add Labels to D3 Elements - Data Visualization with D3 - YouTube 816 views Jul 28, 2020 In this data visualization with D3 tutorial we add labels to D3 elements. This video constitutes one part of many where I cover the FreeCodeCamp ( ...more... Add Labels to D3 Elements - JavaScript - The freeCodeCamp Forum In .attr("y", you used an i variable but you forgot to include it in the parameter list. In .text(), d is just a plain variable that's not declared anywhere. If you intend to display the current data point, use d => d. The above won't be enough to pass the exercise. You need to use the right formula for the text's y attribute. It should be detailed in the instructions. Use D3.js To Create SVG Elements Based on Data - DashingD3js In this section, you will use D3.js to add SVG elements to a webpage based on data. This will include binding the data to those elements and then using those elements to visualize the data. Note: Rather than start with the end product and then work to understand it, we will build our data visualizations from ground up. Our Goal is ... D3.js - Data-Driven Documents D3 allows you to bind arbitrary data to a Document Object Model (DOM), and then apply data-driven transformations to the document. For example, you can use D3 to generate an HTML table from an array of numbers. Or, use the same data to create an interactive SVG bar chart with smooth transitions and interaction.
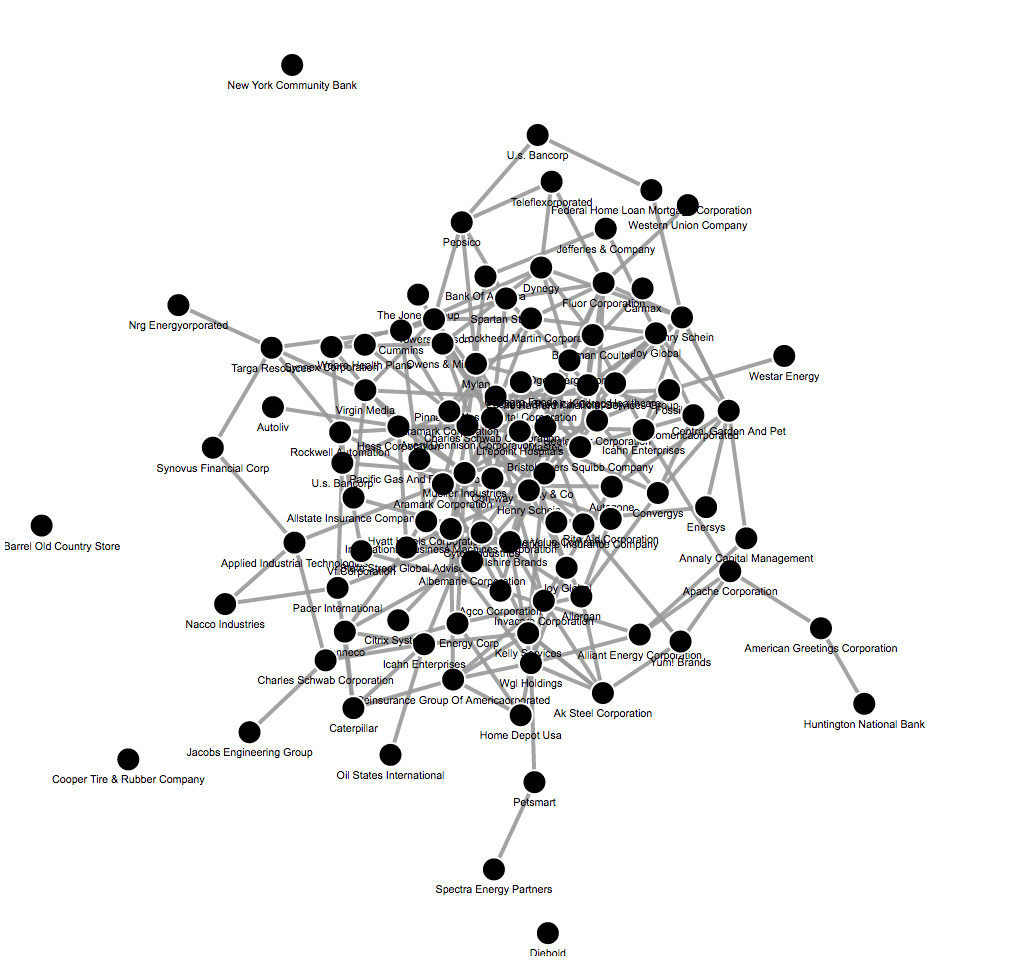
Add Labels to D3 Elements - freecodecamp.org Data Visualization Add Labels to D3 Elements D3 lets you label a graph element, such as a bar, using the SVG text element. Like the rect element, a text element needs to have x and y attributes, to place it on the SVG canvas. It also needs to access the data to display those values. D3 gives you a high level of control over how you label your bars. Creating Data Visualizations with D3 and ReactJS - Medium First, let's add the following style to our App.css We are then going to use D3 to do the following: Create D3 scales, which will allow us to easily map our data values to pixel values in... javascript - Adding label to D3 network - Stack Overflow Basically I need to break the chaining so that different elements append to proper parent. var node = d3.select('#network g.nodes') .selectAll('circle.node') .data(root.descendants()) .enter() .append('g'); var circle = node.append('circle') .classed('node', true) .attr('cx', function(d) {return d.x;}) .attr('cy', function(d) {return d.y;}) .attr('r', 6) .call(d3.drag().on("drag", dragged)) ; // Links var link = d3.select('#network g.links') .selectAll('line.link') .data(root.links()) .enter ... Use data attached to a visual element to affect its appearance | D3.js ... Adding a link to the D3 library; Adding antag and sizing it with D3; Creating some fake data for our app; Adding SVG circles and styling them; Creating a linear scale; Attaching data to visual elements; Use data attached to a visual element to affect its appearance; Creating a time scale; Parsing and formatting times; Setting dynamic domains
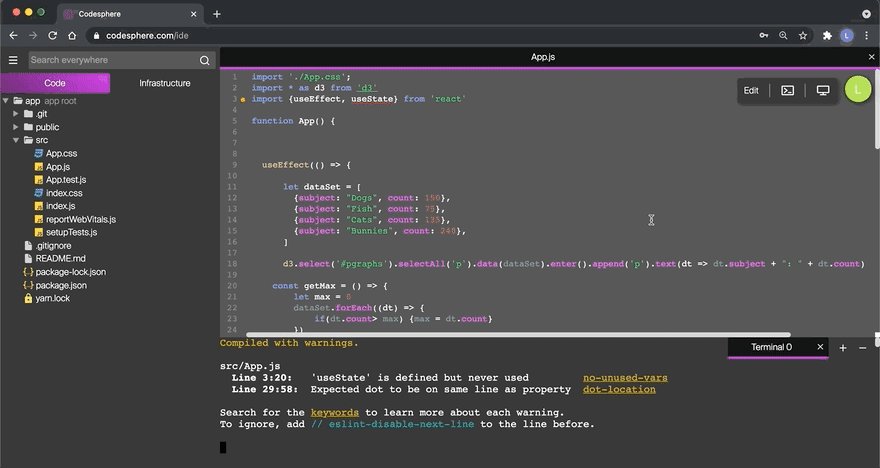
Creating Data Visualizations with D3 and ReactJS We are then going to use D3 to do the following: Create D3 scales, which will allow us to easily map our data values to pixel values in our SVG. Define a path with scaled x and y coordinates. Create x and y-axis based on our scales. Graph a straight horizontal line at y = 0 in the #LineChart SVG. Graphical Data Visualization Using D3 - Towards Data Science Photo by Clay Banks on Unsplash. D3 is a Javascript-Based data visualization library that is used for creating interactive data visualization in the browser. It is based on HTML5 and CSS which makes the visualization even more dynamic and appealing. It supports both 2D and 3D visualizations. As it is a Javascript library we can use it on any ... freecodecamp-solutions/17-add-labels-to-d3-elements.html at master ... Implemented solutions for coding challenges & web app projects of 1800 hour long full stack developer roadmap from freeCodeCamp. - freecodecamp-solutions/17-add ... freeCodeCamp Challenge Guide: Add Labels to D3 Elements Add Labels to D3 Elements This is a stub. Help the community by making a suggestion of a hint and/or solution. We may use your suggestions to update the missing sections. Problem Explanation This summarizes what need to be done without just restating the challenge description and/or instructions. This is an optional section Relevant Links D3.js
FreeCodeCamp-Solution/data-visualization-with-d3-add-labels-to-d3 ... FreeCodeCamp答案. Contribute to PortgasAce/FreeCodeCamp-Solution development by creating an account on GitHub.
Data Visualization with D3: Add Labels to D3 Elements D3 lets you label a graph element, such as a bar, using the SVG text element. Like the rect element, a text element needs to have x and y attributes, to place it on the SVG canvas. It also needs to access the data to display those values.
Data Visualization with D3 · GitHub - Gist Data Visualization with D3: Work with Data in D3
Adding Data Label and Marker to the Line chart using d3 I second @TomShanley answer but you should not be using the enter .data[[data]] as you are not using the data itself. You should instead just add svg elements using d3. Later on you can add the data as needed to create the circles. You should also not have elements inside or others Here is the updated fiddle:
Initial - freeCodeCamp Data Visualization with D3 Style D3 Labels D3 methods can add styles to the bar labels. The fill attribute sets the color of the text for a text node. The style () method sets CSS rules for other styles, such as font-family or font-size. Set the font-size of the text elements to 25px, and the color of the text to red. Run the Tests (Ctrl + Enter)
Data visualization with D3.js for beginners | by Uditha Maduranga ... Another main concept of D3 is mapping a set of data to the DOM elements in a dynamic manner. Here we can introduce a datasets and then we can update, append and display the DOM elements using those datasets, realtime. let dataset = [1,2,3,4,5] d3.selectAll ('p') //Select 'p' element .data (dataset) //data ()puts data into waiting for processing
Getting Started with Data Visualization Using JavaScript and the D3 ... Step 1 — Create Files and Reference D3 Next we'll create our JavaScript file, which we'll name files we just created as well as the Step 2 — Setting Up the SVG in JavaScript We can now open the file with our text editor of choice: Next, we need to create the SVG element. This is where we will place all of our shapes.
How to create data visualizations with D3 | Creative Bloq Next we present the individual salary elements. Our data is nested: we've appended elements for the top level group data which has the shape { key: "1000", values: [/* salaries */] }. We therefore make a selection of .salary elements inside each group, and pass a function pulling out .values to data() to dig down the hierarchy for the salaries:
Data Visualization with D3 and React - Part 1 | Deft, Inc. D3. D3 stands for Data-Driven Documents and boy-howdy there's a lot to unpack there. It's been around a few years longer than React, has an infamously steep learning curve, and while even experts fail to agree on what exactly it is, it is fairly safe to call it an industry standard resource for data visualization.
D3 Tutorial for Data Visualization | Tom Ordonez Setting up D3 First create three files, name them as you think is best, for example: index.html main.css project.js Download the D3.js library from D3 Website or use the external reference. If you downloaded the file into a lib folder, then add this to your index.html:
Custom Data Visualizations Using D3 and React- Part 1 The React portion creates the main SVG, then maps the data to create the rectangles, lines, icon groups, or whatever else your data visualization needs. D3 can create all of the rectangle elements, but with the challenge of multiple data values as presented below, D3 would have to map through the array multiple times.
Why and when to use D3 for Data Visualization? - Medium With D3, there are no standard visualization formats. Rather we can create anything from a simple HTML table to a dynamic line or pie chart, from graphs and bar charts to 3-D geospatial maps...
Data Visualization with D3.js and Angular JS - Tivix Angular JS and D3.js can both maneuver SVG graphics, HTML elements and static data independently and do so perfectly well. You will begin to see the benefits of each library for creating visualizations with data. In general, D3.js is the more straightforward to use if you're new, as it is similar to jQuery and the syntax is direct.










































Post a Comment for "45 data visualization with d3 add labels to d3 elements"