› docs › latestBar Chart | Chart.js Aug 03, 2022 · The configuration options for the horizontal bar chart are the same as for the bar chart. However, any options specified on the x-axis in a bar chart, are applied to the y-axis in a horizontal bar chart. # Internal data format {x, y, _custom} where _custom is an optional object defining stacked bar properties: {start, end, barStart, barEnd, min ... › angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · labels (Label[]) – x-axis labels. It’s necessary for charts: line, bar and radar. And just labels (on hover) for charts: polarArea, pie, and a doughnut. A label is either a single string, or it may be a string[] representing a multi-line label where each array element is on a new line.

Chart js hide x labels

The Beginner's Guide to Chart.js - Stanley Ulili

Great Looking Chart.js Examples You Can Use On Your Website

How to hide the x axis data names in the bar type Chart JS

Display Customized Data Labels on Charts & Graphs

javascript - Chart.js with wrong Y axis - Stack Overflow

Beta2) How i can remove the top label / dataset label in Bar ...

簡單使用Chart.js網頁上畫圖表範例集-Javascript 圖表、jQuery ...
%27%2C%0A%20%20%20%20%20%20%20%20borderColor%3A%20%27rgb(255%2C%2099%2C%20132)%27%2C%0A%20%20%20%20%20%20%20%20fill%3A%20false%2C%0A%20%20%20%20%20%20%20%20data%3A%20%5B800000%2C%2090%2C%20800%2C%20400000%2C%20900000%2C%2050000%2C%20600%5D%2C%0A%20%20%20%20%20%20%7D%2C%0A%20%20%20%20%20%20%7B%0A%20%20%20%20%20%20%20%20label%3A%20%27My%20Second%20dataset%27%2C%0A%20%20%20%20%20%20%20%20backgroundColor%3A%20%27rgb(54%2C%20162%2C%20235)%27%2C%0A%20%20%20%20%20%20%20%20borderColor%3A%20%27rgb(54%2C%20162%2C%20235)%27%2C%0A%20%20%20%20%20%20%20%20fill%3A%20false%2C%0A%20%20%20%20%20%20%20%20data%3A%20%5B1000000%2C%2070%2C%20400%2C%2030000%2C%2080000%2C%20700000%2C%20500%5D%2C%0A%20%20%20%20%20%20%7D%2C%0A%20%20%20%20%5D%2C%0A%20%20%7D%2C%0A%20%20options%3A%20%7B%0A%20%20%20%20responsive%3A%20true%2C%0A%20%20%20%20title%3A%20%7B%0A%20%20%20%20%20%20display%3A%20true%2C%0A%20%20%20%20%20%20text%3A%20%27Chart.js%20Line%20Chart%20-%20Logarithmic%27%2C%0A%20%20%20%20%7D%2C%0A%20%20%20%20scales%3A%20%7B%0A%20%20%20%20%20%20yAxes%3A%20%5B%0A%20%20%20%20%20%20%20%20%7B%0A%20%20%20%20%20%20%20%20%20%20display%3A%20true%2C%0A%20%20%20%20%20%20%20%20%20%20type%3A%20%27logarithmic%27%2C%0A%20%20%20%20%20%20%20%20%7D%2C%0A%20%20%20%20%20%20%5D%2C%0A%20%20%20%20%7D%2C%0A%20%20%7D%2C%0A%7D%0A)
Chart Gallery

Tutorial on Chart ToolTips | CanvasJS JavaScript Charts

chart.js2 - How do hide the x-axis serifs in chart.js 2 ...

javascript - Hide Y-axis labels when data is not displayed in ...

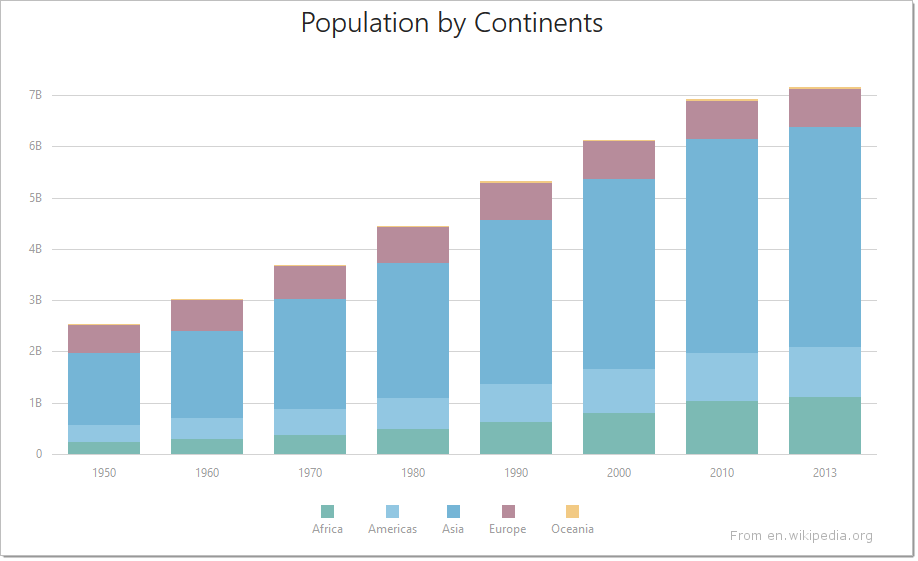
Stacked Charts | FusionCharts

Tip : How to remove Y1 and Y2 axis labels on dual axis chart ...

Auto-hide value axes – amCharts 4 Documentation

Customizing Chart.JS in React. ChartJS should be a top ...
%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)
Chart.js - Image-Charts documentation

Customizing Chart.JS in React. ChartJS should be a top ...

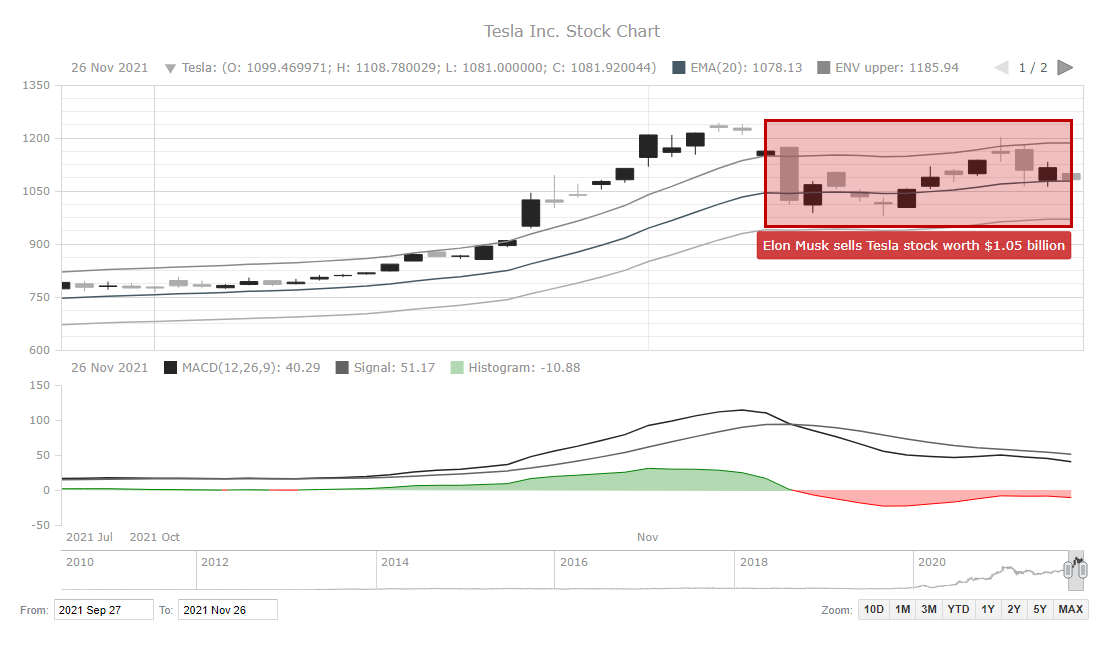
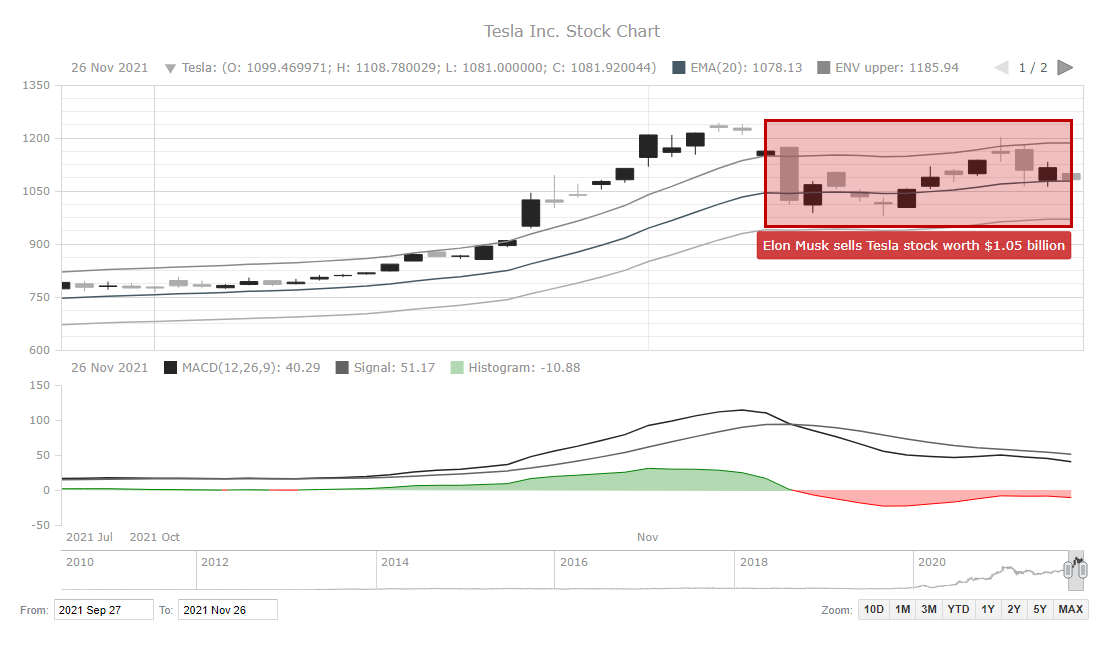
Stock Chart: What Is It & How to Build One with JavaScript

xaxis – ApexCharts.js

Customization with NG2-Charts — an easy way to visualize data ...

Guide to Creating Charts in JavaScript With Chart.js

Display one label of the sum of stacked bars · Issue #16 ...

DataLabels Guide – ApexCharts.js

How to use Chart.js your Angular 13+ project - DEV Community ...

Documentation: DevExtreme - JavaScript Chart Stacked Bar Series

How to Write Your Own ChartJS Plugin | by Sean Kelly | Level ...

Auto-hide value axes – amCharts 4 Documentation

Plugins | Chart.js

Great Looking Chart.js Examples You Can Use On Your Website

How To Show Values On Top Of Bars in Chart Js – Bramanto's Blog

ChartJS Tutorials #4 - Chart Options

chart.js - How do I hide values past the x-axis in chartjs ...

Hide axis label | CanvasJS Charts

How to Remove Border Axis in Chart JS

Axes | Highcharts

Guide to Creating Charts in JavaScript With Chart.js

Help with removing padding on y-axis · Issue #4135 · chartjs ...

Vue Chart Component with Chart.js | by Risan Bagja | Code ...

Line breaks, word wrap and multiline text in chart labels.













%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)






















Post a Comment for "39 chart js hide x labels"