38 d3 horizontal bar chart with labels
A simple example of drawing bar chart with label using d3.js - PixelsTech It utilizes the SVG format supported by all major modern browsers and can help developers get rid of the old age of Flash or server side graph drawing libraries. In this post, we will introduce some simple examples of drawing bar chart with labels using D3.js. First, let's see what will be the final look of the graph drawn. D3 Bar Chart Title and Labels | Tom Ordonez D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290).
D3 Horizontal Bar Chart - Edupala D3 Horizontal Bar Chart D3js / By ngodup / 1 Comment In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below

D3 horizontal bar chart with labels
Horizontal bar chart example in D3 · GitHub - Gist Horizontal bar chart example in D3. GitHub Gist: instantly share code, notes, and snippets. Simple horizontal bar chart - bl.ocks.org Updated September 10, 2020 Simple horizontal bar chart Lemons Bananas Limes Grapes Apples Oranges Pears 5 12 16 19 20 26 30 Open This is a simple labelled bar chart using conventional margins, partly inspired by Mike Bostock's vertical example. index.html # Horizontal Bar Plot With D3 | Ideas in Development We can generate everything we need for the X axis by calling d3.axisBottom (scaleX) . This function will take care of positioning all axis ticks and labels properly. If you've read the post on binding data to DOM elements you'll appreciate how much axisBottom () and axisLeft () simplify the axis generation process.
D3 horizontal bar chart with labels. Wrapping and truncating chart labels in NVD3 horizontal bar charts First, separate the text into lines which will fit horizontally into the space available. Second, distribute the text vertically (that is, place all the lines in sequence one above the other) and determine if they fit in the box. Finally, reduce the number of text lines until those that remain fit in the box. Plotting a bar chart with D3 in React - Vijay Thirugnanam The completed bar chart looks like so. Bar chart using D3 Drawing the bars 6) We will create a new group element within the SVG element where we will draw the bar chart. The new group element has a margin set. After that, we call a plot function to draw a bar graph on the group. D3 Grouped Bar Chart - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. Raymond DiLorenzo's Block d3ef804fca7ed0ddaf67a0fb74f76682 Making a bar chart — Scott Murray — alignedleft Now we'll integrate everything we've learned so far to generate a simple bar chart with D3. We'll start by reviewing the bar chart we made earlier using div elements. Then we'll adapt that code to draw the bars with SVG instead, giving us more flexibility over the visual presentation. Finally, we'll add labels, so we can see the data ...
D3 horizontal bar chart with legend - cjtmty.alarme22.info 1) Install D3 .js. 2) Import D3 modules into components. 3) Generate D3 chart with angular template. 3.1) buildSvg () 3.2) addXandYAxis () 3.3) drawLineAndPath () 4) Full Integrate D3 with Angular 9. 4.1) Demo. In this tutorial, we will see how to Integrate D3 with Angular 9, also, we will create a line chart with some dummy just to know how we. Learn to create a bar chart with D3 - A tutorial for beginners To set the coordinate for each of the bars, we'll simply multiply the index with the barWidth variable. We'll then return a string value which describes the transformation for the x-axis, for example "translate (100)". That would push the bar 100 pixels to the right. And just like that, you have your very first bar chart in D3.js. javascript - Horizontal Bar chart Bar labels in D3 - Stack Overflow Horizontal Bar chart Bar labels in D3. Ask Question Asked 6 years, 5 months ago. Modified 6 years, 5 months ago. Viewed 3k times 1 I'm trying to show bar labels for a horizontal bar chart but they don't show up on the edge of the bar and instead show up on the top of the bar. I think there is a problem with the "//horizontal bar labels" part of ... Adding Gridlines to a Chart with d3 | EssyCode const yAxisGrid = d3_axisLeft (y). tickSize ( - INNER_WIDTH). tickFormat ( '' ). ticks ( 10 ); The grid axes are created on lines 6 and 7. Passing the negative chart height and width to the tickSize functions ensures that the axis lines will span across the chart. Passing an empty string to tickFormat ensures that tick labels aren't rendered.
Horizontal Bar Chart | Chart.js Horizontal Bar Chart. Randomize Add Dataset Add Data Remove Dataset Remove Data. setup. const config = { type: 'bar', data: data, options: { indexAxis: 'y', // Elements options apply to all of the options unless overridden in a dataset // In this case, we are setting the border of each horizontal bar to be 2px wide elements: { bar ... Horizontal bar chart in d3.js - D3 Graph Gallery This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6 Barplot section Download code Steps: The Html part of the code just creates a div that will be modified by d3 later on. Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js We have created our data-driven visualization! Add Labels to Bar Chart To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG: Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers We want the labels to be in the middle of the bars. The bars start at xScale (i. So adding half the bandwidth to it, gives us the starting position of the labels. .attr ("y", function (d) { return h - yScale (d) + 14 ; }) : We want the labels to be inside the bars, closer to the top. h - yScale (d) represents the top of the bar.
D3 Adding Axes to Bar Chart | Tom Ordonez D3 axes in bar chart. Use any of these: d3.axisTop, d3.axisBottom, d3.axisLeft, d3.axisRight. Then append a g (group) element to the end of the SVG. var xAxis = d3.axisBottom (xScale); var yAxis = d3.axisLeft (yScale); Put this at the end of the script, since the graphics lay on top of each other, making the axes the last visible graph at the ...
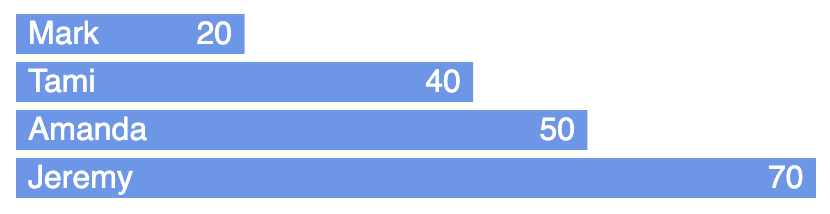
Responsive D3.js bar chart with labels - Chuck Grimmett Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off. All bars are proportional and are labeled anyway.
D3 horizontal bar chart - AryaGunjales Animated Horizontal Bar Chart In D3 Makeshiftinsights D3 Charts D3 Observable ... D3 Js How To Move Tick Labels In Horizontal Bar Chart Stack Overflow Javascript D3 Axis Cut Off Horizontal Bar Chart Stack Overflow Bagikan Artikel ini. Posting Lama Beranda. Iklan Atas Artikel.
Mastering D3 Basics: Step-by-Step Bar Chart - Object Computing Of course all our data is randomly generated. Here are the steps to add an x axis: Add the following to bar-chart.css to position and rotate the x-axis labels: .x-axis > .tick > text { /* Translate and rotate labels so they fit below bars better. */ transform: translate (-8px, 15px) rotate ( -45deg); }
D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Labels in D3.js I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes. Texts are SVG elements that can be appended to the SVG or groups. They can be positioned with x and y coordinates while text alignment is done with the text-anchor attribute.
Tutorial: Bar Chart - Britecharts Britecharts is a client-side reusable Charting Library based on D3.js v5 that allows easy and intuitive use of charts and components that can be composed together creating amazing visualizations. ... Horizontal Bar Chart. The code ... Simple Bar Chart with labels. The code barChart .width(containerWidth) .hasPercentage(true) .enableLabels(true ...
Barplot | the D3 Graph Gallery Welcome to the barplot section of the d3 graph gallery. ... Turn you barplot horizontal. Makes sense if you have long labels: it makes them more readable. Order groups. Makes the plot more insightful: readers can spot what the ranking is directly. ... bars start from 0 and reach their real value. Change color with a button.
D3.js tutorial: Build your first bar chart Today, we're going to build a bar chart using D3.js. This is a great project because it allows you to practice your D3.js data visualization skills in a practical way. Bar charts are a useful and effective way to compare data between different groups. They improve readability, allowing you to easily identify patterns or trends in your data.
Horizontal Bar Plot With D3 | Ideas in Development We can generate everything we need for the X axis by calling d3.axisBottom (scaleX) . This function will take care of positioning all axis ticks and labels properly. If you've read the post on binding data to DOM elements you'll appreciate how much axisBottom () and axisLeft () simplify the axis generation process.
Simple horizontal bar chart - bl.ocks.org Updated September 10, 2020 Simple horizontal bar chart Lemons Bananas Limes Grapes Apples Oranges Pears 5 12 16 19 20 26 30 Open This is a simple labelled bar chart using conventional margins, partly inspired by Mike Bostock's vertical example. index.html #
Horizontal bar chart example in D3 · GitHub - Gist Horizontal bar chart example in D3. GitHub Gist: instantly share code, notes, and snippets.



























![Making a Bar Chart with D3.js and SVG [Reloaded]](https://i.ytimg.com/vi/NlBt-7PuaLk/maxresdefault.jpg)




Post a Comment for "38 d3 horizontal bar chart with labels"