44 jquery range slider with labels
CSS Range Sliders - DevBeep You may construct your own custom range slider using this HTML range slider with labels design as a starting point. As this is a concept model, no transition or animation effects have been applied. Each position on the slider is represented by a tiny dot, allowing the user to quickly grasp the value. Add Label Inside Select Box With Custom Text - jQuery Script A super tiny jQuery plugin that simply adds a label element inside the select box with custom text. Free jQuery Plugins and Tutorials. jQuery Script - Free jQuery Plugins and Tutorials. Search. ... Highly Customizable Range Slider Plugin For Bootstrap - Bootstrap Slider 114000 views - 06/04/2020; More Popular Plugins;
jQuery + CSS Range Slider - Dieno Digital Marketing Services jQuery + CSS Range Slider | Custom Value Range Slider | Web Design Tutorial | DesignTorch. About this video: In this video, I will show you how to customize a range slider and how to change range value with jQuery and CSS. Further Videos: 1)How To Make Responsive Image Gallery Using CSS Grid | CSS Grid | DesignTorch
Jquery range slider with labels
css - JQuery UI Range Slider values - Stack Overflow 1 Answer. Sorted by: 2. You can use each loop to iterate through your span tag which is inside slider .Then , using index value which will be 0,1 get the value of your handler i.e : ui.values [index] and then use $ (this) to get the current span which is iterated and pass this to your position . Demo Code : jQuery Multi Step Form Wizard Plugin with Validation Previous Previous post: jQuery Range UI Slider With Labels. Next Next post: Multiple Image Upload With Preview and Delete jQuery Plugin. Leave a Reply Cancel reply. Your email address will not be published. Required fields are marked * Comment * Name * Email * Website. Ionic 5 Range Slider Example - Freaky Jolly How to Add Range Slider bar in an Ionic application? Step 1 - Create Ionic Application Step 2 - Adding Ionic Range Slider Step 3 - Customization of Ionic Range Slider Step 1 - Create Ionic Application To begin with, make sure you have installed the latest version of ionic CLI on your system. npm install -g @ionic/cli
Jquery range slider with labels. jQuery UI Slider slide Event - GeeksforGeeks values: It represents an array of the current values of a multi-handled slider. It is of Array type value. Syntax: Initialize the slider with the slide callback: $ ( ".selector" ).slider ( { slide: function ( event, ui ) {} }); Bind an event listener to the slide event: $ ( ".selector" ).on ( "slide", function ( event, ui ) {} ); HTML Range Slider with Labels and Input Value HTML Range Slider Features: Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground Asp.Net MVC 5 with Jquery slider User-1925561107 posted Hello I am trying to get a jQuery slider working in a MVC5 create view using razor. What I require is for a user to use the slider and the value of the slider to populate the box, so this can then be saved to the db. I have been looking at the jQuery pages on sliders ... · User-986267747 posted Hi MClark84, I have got the slider ... jQuery on off toggle switch - Learn Codding The markup for the toggle switch has three parts an input (the button). A label (the text next to the information) and an element to turn on or off (a div). ... The jQuery slider is like a range slider that allows users to select from different values by scrolling or dragging the slider. A jQuery on-off toggle switch is a type of control use to ...
Is there a way to Add TICKS/Labels in RangeSlider for Plotly ... You can use the marks property to set labels (and optionally add styles or even restrict which values can be selected), eg. : dcc.RangeSlider ( min=min, max=max, step=1, marks= { m: str (m) for m in range (min, max+1) }, value= [min, max] ) Note : CSS Range Slider | Html range slider with labels Welcome🎉 to Code With Random blog. In this blog, we learn how we create a CSS Range Slider. We use HTML, Css, and javascript for this CSS Range Slider. Hope you enjoy our blog so let's start with a basic HTML structure for a CSS Range Slider. HTML code Custom Range Slider using HTML CSS & JavaScript Step 1: Basic structure of Custom Range Slider Now is the time to create the basic structure of the Custom Range Slider. We know that Range Slider is created using input function. Here I first created Custom Range Slider using input and designed using some amount of CSS. With this, a small box has been created using the level. Bootstrap range slider with dynamic labels | by Sophia Bell - Medium Here we will import Form from react-bootstrap as this will allow us to easily set controls and labels on our range slider. We will also need to create those labels and the function to set the current label. In this case, a handleAnswerUpdate function will do nicely. An event will fire every time the range slider is moved and will cycle up and ...
How to Implement Range Slider in Angular - The Code Hubs getRange(event: any) { this.rangeValue = event.target.value; } let's understand what the above code will do and how can we use it. The HTML file creates Range Slider and Input box. Whatever value we set on Range Slider we can See in Input Box and whatever value we type in Input box it will set on range Box. jQuery UI Slider change Event - GeeksforGeeks Syntax: Initialize the slider with the change callback: $ ( ".selector" ).slider ( { change: function ( event, ui ) {} }); Bind an event listener to the slidechange event: $ ( ".selector" ).on ( "slidechange", function ( event, ui ) {} ); CDN Link: First, add jQuery UI scripts needed for your project. jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 How To Create JavaScript Range Slider with min and max First I made a box. I have created a slider with the help of input in that box. I have used a minimum value of 5 and a maximum value of 100 in this range. We have created a display where you can see the selected value. This value is associated with the button in the range with the help of Tooltip.Changing the position of the slider button will also change the Tooltip.
Range Slider - OutSystems 11 Documentation From the Toolbox, drag the Range Slider widget into the Main Content area of your application's screen. On the Properties tab, enter the mandatory minimum, maximum, and starting values. In this example, we add static values. To create an OnChange event, on the Properties tab, from the Handler drop-down, select New Client Action.
Beautiful Custom Slider Control Plugin - jQuery AlRangeSlider AlRange Slider is a jQuery plugin that lets you generate pretty nice, highly customizable, user-friendly slider controls on the webpage. Key Features: Horizontal & Vertical layouts. Dark and Light themes. Fully responsive design. Custom marks, ticks, steps, tooltips, etc. Written in TypeScript and SCSS. How to use it: 1.
How to bind a slider's minimum and max with db and get the selected ... User1718340933 posted hi, I want to create a slider control and bind a slider's minimum and max with db's max and min value and get the selected value in label in asp.net c# and jQuery . I am new to jQuery Thanks & Regards Soumya · User-271186128 posted Hi soumya11101, From your description, I suppose you want to use JQuery Slider. If that is the case ...
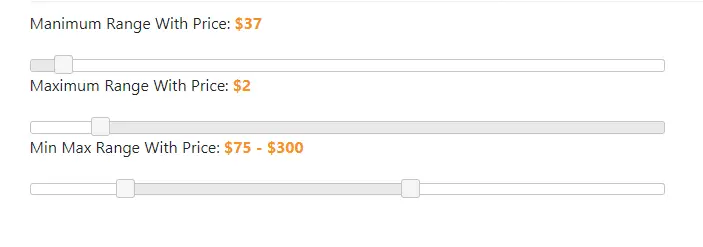
GitHub - IonDen/ion.rangeSlider: jQuery only range slider Creating slider (all params) An example of a customised slider: $("#example").ionRangeSlider({ skin: "big", min: 0, max: 10000, from: 1000, to: 9000, type: 'double', prefix: "$", grid: true, grid_num: 10 }); You can also initialise slider with data-* attributes of input tag:
Range Sliders Reactive - Overview | OutSystems Step (Set sliders step. Always > 0. Could be fractional) Drag_Interval (Allow user to drag whole range. Only for double type) Grid (Enables grid of values above the slider) Grid_Num (Number of grid units) Hide_Min_Max (Hides min and max labels) Hide_From_To (Hides from and to labels) Prefix (Set prefix for values. Will be set up right before ...
The Best CSS Range Slider Templates You Can Download Here is another HTML, CSS, and JavaScript range input slider. It comes with labels, sliding control, and control buttons. Flat Range Sliders Author: Rosh Jutherford This code pen offers three range sliders. It has a red background color with red handles and has a flat design. GSAP Author: Diaco M Lotfolahi
Angular 12 Range Slider Example - Freaky Jolly We'll follow these simple steps to add the range slider using the ngx-slider package in our application. Create Angular Application Install the NGX Slider Package Import NgxSliderModule in App Module Adding Draggable Single Range Slider in App Adding Double Range Slider in App Customise UI CSS Style of NGX Slider
bootstrap 3 min max price range slider Code Example Javascript 2022-05-14 01:05:34 get checked checkbox jquery by name Javascript 2022-05-14 01:00:45 Process event is emitted right before Node Process crashes and exits: Javascript 2022-05-14 01:00:43 see if array contains array javascript






Post a Comment for "44 jquery range slider with labels"