42 google bar chart vertical labels
Add data labels, notes, or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Check the box next to "Data labels." Tip: Under "Position,"... Vertical Labels with Google Chart API - TO THE NEW BLOG While working with Google charts, we usually face issues with long labels on the horizontal axis. The chart displays well, however the X-axis labels are not completely visible and displays the numbers like this: 24/3.. 25/3.. 26/3.. 27/3.. 28/3.. 30/3.. 31/3.. instead of 24/3/2006, 25/3/2006, 6/3/2006, 27/3/2006, 28/3/2006, 30/3/2006, 31/3/2006
How to Make A Brain-Friendly Bar Graph in Google Sheets If the labels stretch beyond the chart area, click to select the chart area and grab the right middle handlebar to bring the labels back inside the viewable area. Last, select Text Color → match the gray bar color. Your bar graph should now look like this: Legend First, select Position → None.
Google bar chart vertical labels
Axis labels missing · Issue #2693 · google/google ... - GitHub Our solution was to change the google.charts.load's 'current' parameter to specify version '45' -- at this point, we are not sure how we can make the report div visible just so the chart's vAxis labels can be rendered. Also, the latest version defaults to drawing minor gridlines. How to Make a Bar Graph in Google Sheets (Easy Step-by-Step) Below are the steps to create the bar graph in Google Sheets: Select the dataset (including the headers) In the toolbar, click on the 'Insert chart' icon. Doing so will insert a suggested chart in the worksheet In the Chart Editor (that automatically shows up in the right), click on the Setup tab, and change the chart type to Bar chart. Bar Chart | Chart.js A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y' . The default for this property is 'x' and thus will show vertical bars.
Google bar chart vertical labels. How to Create a Bar Graph in Google Sheets | Databox Blog So, to add error bars in Google Sheets, you'll need to follow these 4 steps… 1. Highlight and insert the values you'd like to visualize 2. Google Sheets automatically visualizes your data as a pie chart. To change it, click on the chart type drop-down and then select column. Here's what your chart should look like… 3. Bar charts - Google Docs Editors Help First column: Enter a label for each row. Labels from the first column show up on the vertical axis. Other columns: For each column, enter numeric data. You can also add a category name (optional). Values show up on the horizontal axis. Rows: Each row represents a different bar in the chart. Text Labels on a Vertical Column Chart in Excel - Peltier Tech Right click on the new series, choose "Change Chart Type" ("Chart Type" in 2003), and select the clustered bar style. There are no Rating labels because there is no secondary vertical axis, so we have to add this axis by hand. On the Excel 2007 Chart Tools > Layout tab, click Axes, then Secondary Horizontal Axis, then Show Left to Right ... How To Add Axis Labels In Google Sheets in 2022 (+ Examples) If you have two data series, as shown in the graph above, you may want to add an additional vertical axis label to the right side of the graph. To do this: Step 1 Open the Chart Editor for the graph you want to edit and switch to the Customize tab Click on the Series Section to expand it Step 2
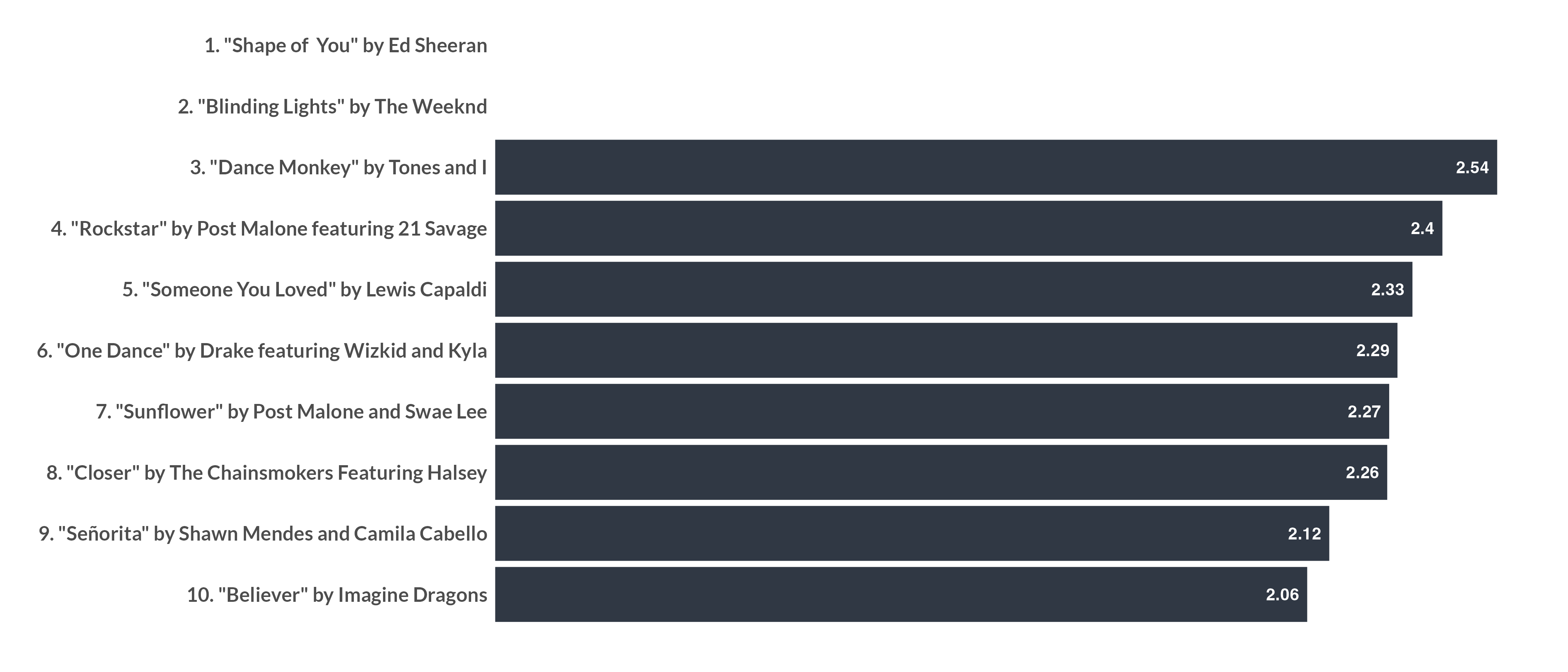
Bar Charts | Google Developers Labeling bars Overview Google bar charts are rendered in the browser using SVG or VML , whichever is appropriate for the user's browser. Like all Google charts, bar charts display tooltips when the... Horizontal Bar Label Bar Chart Example | charts - Google Labels can always display inside or outside using [LabelPosition]. // // Text style for inside / outside can be controlled independently by setting // [insideLabelStyleSpec] and [outsideLabelStyleSpec]. @override Widget build (BuildContext context) { return new charts.BarChart ( seriesList, animate: animate, vertical: false, // Set a bar label ... Vertical Bar Chart | Chart.js config setup actions ... Google Charts - Bar chart with data labels - Tutorialspoint Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations. We've used role as annotation configuration to show data labels in bar chart.
Vertical x-tick labels on bar charts - groups.google.com > I have a bar chart with textual category descriptions on the x-axis that are a bit too long and run into each other. How can set their alignment so they read vertically? This is the same as... Customizing Axes | Charts | Google Developers The major axis is the axis along the natural orientation of the chart. For line, area, column, combo, stepped area and candlestick charts, this is the horizontal axis. For a bar chart it is the... Google Charts tutorial - Column Chart with data labels - Wikitechy Column Chart with data labels represents comparative periods of fluctuation or the comparative size, length, value, or endurance of a group of things. Column charts with data labels display vertical bars going across the chart horizontally, with the values axis being displayed on the left side of the chart. Vertial Bar Label Chart problem after switching to null safety #625 animate: true, ); } ``` // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition].
Bar Chart Axis Labels - groups.google.com Hi, I am trying to create a bar chart (horizontal bars) where the range of my data goes from -100% to 100%. Here is the data. Part 1 -45% Part 2 -15% Part 3 -5% Part 4 25% Part 5 90%. When I create this part, the labels will be on the left side of the vertical axis, which crosses at 0%, which I want.
Google Charts - Bar Charts - Tutorialspoint Grouped Bar Chart. Grouped Bar chart. 3: Stacked Bar. Bar chart having bar stacked over one another. 4: Negative Stacked bar. Bar chart with negative stack. 5: Percentage Stacked bar. Bar Chart with data in percentage terms. 6: Material Bar Chart. A Material Design inspired bar chart. 7: Bar Chart with data labels. Bar chart with data labels.

graphics - Labeling a bar chart, changing how rotated labels are centered - Mathematica Stack ...
Google Sheets bar charts with multiple groups - Digital Maestro Magazine Groups of data provide opportunities to look at data from different perspectives. The data for this chart is shared with you here. Click this link to get a copy and follow along. The second tab in the sample worksheet includes data from multiple campuses. Select the headings and data then click the Insert chart button.
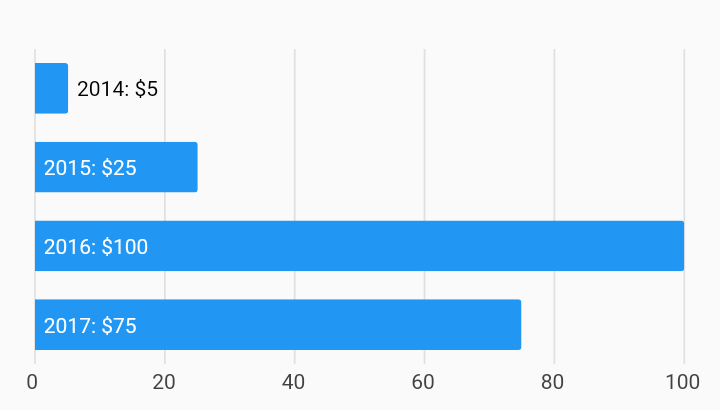
Add / Move Data Labels in Charts - Excel & Google Sheets Add and Move Data Labels in Google Sheets. Double Click Chart; Select Customize under Chart Editor; Select Series . 4. Check Data Labels. 5. Select which Position to move the data labels in comparison to the bars. Final Graph with Google Sheets. After moving the dataset to the center, you can see the final graph has the data labels where we want.
Get more control over chart data labels in Google Sheets Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are: Auto - Sheets will try to pick the best location; Center - In the middle of the column; Inside end - At the end ...
Vertical labels with google charts API? - Stack Overflow 9 Answers9. Show activity on this post. Add parameter options with slantedtextangle:90 degree to show label vertically. var options = { hAxis: {title: "Years" , direction:-1, slantedText:true, slantedTextAngle:90 }} Thanks for this solution but Any idea how to wrap the text.. in my case it is big.
How to make a 2-axis line chart in Google sheets - GSheetsGuru Step 4: Add a secondary Y axis. Both data sets display on the same axis, at the same scale. In order to set one of the data columns to display on the right axis, go to the Customize tab. Then open the Series section. The first series is already set correctly to display on the left axis. Choose the second data series dropdown, and set its axis ...
How to Make a Bar Graph in Google Sheets - Online Tech Tips Enter a label in the first cell of the second column, and add the data in the cells beneath it. Next, follow these steps to insert a bar graph to represent your data. Select all the cells that have data in them. From the menu, select Insert > Chart or select the Insert Chart icon. Whichever method you choose, Google will insert a bar graph into ...
Vertical Bar Label Bar Chart Example | charts - Google If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition]. // // Text style for inside / outside can be controlled independently by setting // [insideLabelStyleSpec] and [outsideLabelStyleSpec]. @override Widget build (BuildContext context) { return new charts.BarChart ...

Google Charts tutorial - Column Chart - chart js - By Microsoft Award MVP - google graphs ...
Google Sheets Chart Editor Sidebar - TechnoKids Blog The Chart editor sidebar is a pane that organizes chart editing options using collapsible sections. The sidebar allows the chart style, chart and axis titles, series, legend, horizontal axis, vertical axis, and gridlines to be customized. The pane displays different choices depending on chart type. Discover the features available for each section.
Excel Chart Vertical Axis Text Labels • My Online Training Hub Click on the top horizontal axis and delete it. Hide the left hand vertical axis: right-click the axis (or double click if you have Excel 2010/13) > Format Axis > Axis Options: Set tick marks and axis labels to None. While you're there set the Minimum to 0, the Maximum to 5, and the Major unit to 1. This is to suit the minimum/maximum values ...
Bar Chart | Chart.js A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y' . The default for this property is 'x' and thus will show vertical bars.
How to Make a Bar Graph in Google Sheets (Easy Step-by-Step) Below are the steps to create the bar graph in Google Sheets: Select the dataset (including the headers) In the toolbar, click on the 'Insert chart' icon. Doing so will insert a suggested chart in the worksheet In the Chart Editor (that automatically shows up in the right), click on the Setup tab, and change the chart type to Bar chart.
Axis labels missing · Issue #2693 · google/google ... - GitHub Our solution was to change the google.charts.load's 'current' parameter to specify version '45' -- at this point, we are not sure how we can make the report div visible just so the chart's vAxis labels can be rendered. Also, the latest version defaults to drawing minor gridlines.













Post a Comment for "42 google bar chart vertical labels"